

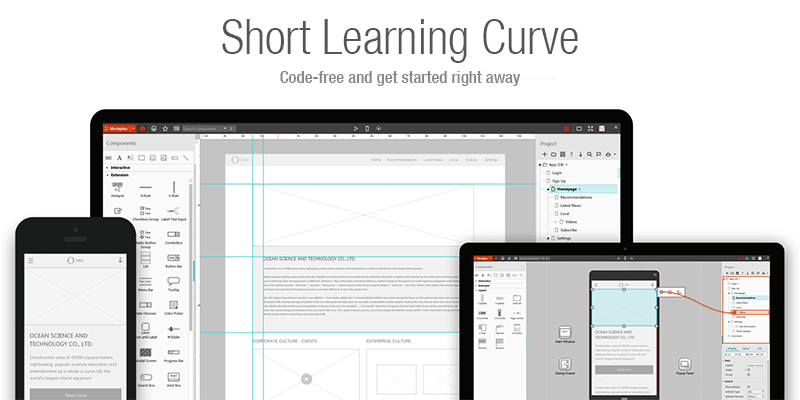
They are nothing more than synonyms for one another. B.Do you have trouble distinguishing between wireframing, prototyping, and mock-ups? Are you one of those people who believes that all of these terms have the same meaning? The auto-recovery feature allows restoring the original interaction once the first interaction occurs, totally a life-saver for most designers. Unlike Axure or Framer which requires parameters or coding knowledge to make the interactions, Mockplus lets any level of users easily build interactions between the components by dragging its Link Point. The animation effects in the PowerPoint presentation are also available here, such as push, slide, fade out and etc. With simple drag-and-drop, you will be able to make the interactions between the components and pages. The setting of interactions out there is intuitive and easy-to-follow, including: Page Link, Components Interaction as well as Interaction State. Here are the highlights that make it the best solution for saving your headaches, let’s see in below: A. From my personal benchmark, a good tool can twice the work, and the tool named Mockplus is highly recommended for low-to-medium prototyping.
#Mockplus demo for web how to#
How to turn your fantastic ideas into reality and deliver valuable feedback to your stakeholders will be another big concern. To choose the low-fidelity for your design is just half of the work indeed.


An interesting and proven phenomenon is the low-fi prototyping has become a preferred choice for both new-born start-ups and giant brands. Obviously, the low fidelity prototyping can help discover the issues of design and get them resolved at the early stage, with much less time and efforts invested in it. Why is low-fidelity prototyping better for your choice? This is often used in the later usability evaluation to discover the potential issues that may exist in the workflow, interactivity and so on. High-fidelity prototyping - is highly-functional and interactive prototyping which is quite close to the final product, with lots of functionality and details included.

It’s used to turn the design ideas into testable and tangible artifacts, collecting and analyzing the user demands at the early stage. Low-fidelity prototyping - known as low-tech, is a simple and easy translation of the product and design concepts. One of the major differences between them is the refinement of a prototype and the design scenario. Generally, there is no fixed recipe for successful prototyping, but there is a distinction made between the high fidelity and low fidelity prototypes. What is the difference between high fidelity and low fidelity prototyping? In the following, I will walk you through the basics and difference lying in the high fidelity and low fidelity, explaining why and how to make lo-fi prototyping for better design. The debate about using low versus high fidelity prototyping is on-going and it’s worth thinking how much a prototype should resemble the final version of your product. Likewise, there are three levels of fidelity in design including low, mid and high fidelity to refer to the level of details and functionality built into a prototype. Originally coming from the rock music, the terms of “ high fidelity and low fidelity” were used to describe the sound and playing skills of the rock and roll at the end of the 1980s.


 0 kommentar(er)
0 kommentar(er)
